¿Desea mostrar su dirección comercial en WordPress? Por lo general, puede escribir la dirección en su página de contacto o en un widget de la barra lateral. Pero este enfoque no está optimizado para motores de búsqueda. En este artículo, le mostraremos cómo agregar correctamente su dirección comercial en WordPress con un mapa y otra información útil.

Cuándo y por qué necesitas una dirección comercial en WordPress
Por lo general, la mayoría de los sitios web comerciales agregan su dirección en su página de contacto. Usan un complemento de formulario de contacto como WPForms para agregar un formulario de contacto.
Esto funciona bien para la mayoría de los sitios web y negocios en línea. Sin embargo, cuando tiene un negocio físico, es beneficioso si agrega su dirección en un formato de motor de búsqueda optimizado.
Recomendamos agregar un formulario de contacto, así como otras informaciones como mapas, direcciones, número de teléfono y horario comercial en un formato amigable para SEO.
Veamos cómo puede agregar su dirección comercial en WordPress de una manera amigable con SEO.
Agregar una dirección comercial en WordPress
Lo primero que debe hacer es instalar y activar el complemento Business Profile. Para más detalles
Tras la activación, el complemento agregará una nueva opción de menú denominada Perfil comercial a la barra de administración de WordPress. Al hacer clic en él, irás a la página de configuración del complemento.

Primero debe seleccionar el tipo de esquema. Schema.org es el vocabulario estándar de microdatos utilizado por los motores de búsqueda para mostrar fragmentos enriquecidos e información adicional con resultados de búsqueda.
Seleccione un tipo de esquema que mejor describa su negocio.
En la sección de información de contacto, debe proporcionar el nombre y la dirección de su empresa. Después de ingresar la dirección, haga clic en el enlace ‘Recuperar coordenadas del mapa’. El complemento buscará automáticamente las coordenadas del mapa para la dirección que ingresó.
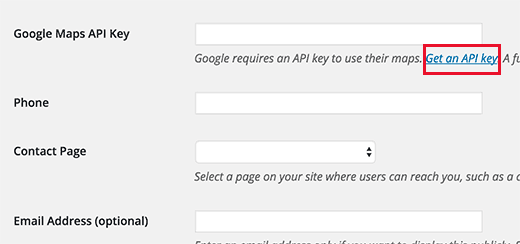
A continuación, debe proporcionar una clave API de Google Maps. Generar esta clave es fácil, haga clic en el enlace Obtener una clave API.

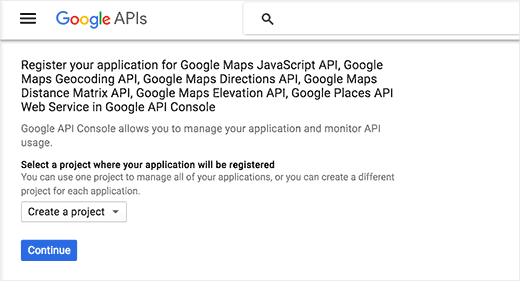
Esto lo llevará al sitio web de Google Developer Console. Necesita ubicar el botón ‘Obtener una clave’ y hacer clic en él.

En la siguiente pantalla, simplemente haga clic en el botón Continuar para crear un nuevo proyecto. Tendrá que esperar unos segundos mientras se crea su nuevo proyecto.

Una vez que su proyecto esté listo, se le redirigirá para configurar las credenciales. Ingrese un nombre para su proyecto y los dominios donde se usará esta clave API. Use asteriscos para etiquetar en blanco todo su dominio. Por ejemplo,
* .example.com / *
Asegúrese de reemplazar example.com con su propio nombre de dominio.

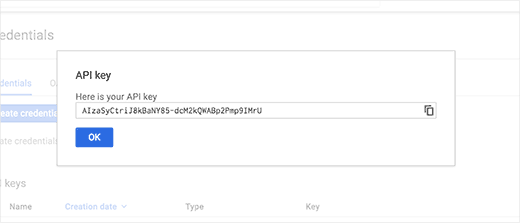
Después de eso, haga clic en el botón Crear para continuar. Su clave de API ahora se mostrará en una ventana emergente.

Debe copiar su clave API y pegarla en la página de configuración del complemento.

Ahora puede continuar ingresando otra información de contacto en la página de configuración del complemento. Puede agregar un número de teléfono y seleccionar una página donde los usuarios puedan contactarlo.
Esta podría ser una página con su formulario de contacto (
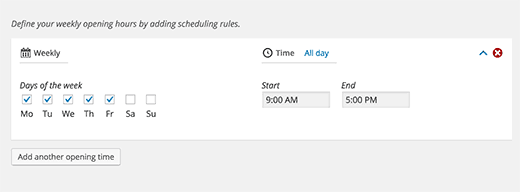
En la sección del cronograma, puede ingresar su horario comercial. Simplemente haga clic en el botón Agregar horas de negocios y luego seleccione los días y las horas en que está abierto para hacer negocios.

Si desea agregar varias ubicaciones, marque la casilla al lado de la opción de múltiples ubicaciones. Haga clic en el botón ‘Guardar cambios’ para almacenar la configuración de su complemento.
Ahora que ha terminado de crear su perfil comercial, es hora de agregarlo a su sitio web.
Mostrando dirección comercial en su sitio web
Comience creando una nueva página en WordPress o edite una existente. Debe agregar este código corto dentro del editor de publicaciones donde desea mostrar su perfil comercial.
[tarjeta de contacto]
Asegúrese de guardar su página y publicarla.
Eso es todo, ahora puede visitar la página para ver la información completa de su dirección comercial. Tendrá su dirección comercial, un enlace para obtener direcciones, número de teléfono y un mapa con la ubicación de su empresa resaltada.

También puede mostrar su dirección comercial en una barra lateral. Para hacer eso, ve a Apariencia »Widgets página, y verá un nuevo widget de “Tarjeta de contacto” debajo de la lista de widgets disponibles.
Simplemente agregue el widget de tarjeta de contacto a una barra lateral (Vea cómo agregar y usar widgets en WordPress).
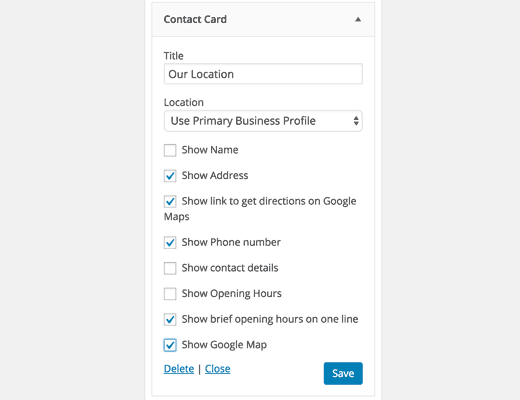
El widget de tarjeta de contacto le permite elegir qué información desea mostrar en su barra lateral. Simplemente marque las opciones que desea que se muestren y luego haga clic en el botón Guardar.

Agregar múltiples ubicaciones para la dirección comercial
Si habilitó la opción de múltiples ubicaciones en la configuración del complemento, puede administrar varias ubicaciones comerciales. Ir Ubicaciones »Todas las ubicaciones página y luego haga clic en Agregar nuevo botón.

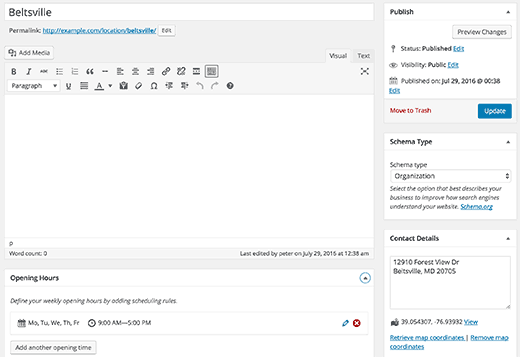
Ahora verá la página Agregar nueva ubicación que se parece mucho a una publicación o una pantalla de edición de página. Esto se debe a que su ubicación se almacena como un tipo de publicación personalizada.

Debe agregar el nombre de su empresa en el título y usar el editor de entradas para proporcionar cualquier descripción que desee agregar.
A continuación, seleccione el tipo de esquema e ingrese sus detalles de contacto tal como lo hizo en la página de configuración del complemento. También encontrará un cuadro de meta para agregar su horario comercial.
Una vez que haya terminado, puede publicar su ubicación.
Todas sus ubicaciones se pueden ver en la página de archivo del tipo de publicación personalizada que se encontrará en:
http://www.example.com/location
Reemplace example.com con su propio nombre de dominio.
Cada ubicación también tendrá su propia URL permanente. Puedes ir a Ubicaciones »Todas las ubicaciones y haga clic en el enlace ‘Ver’ para encontrar la página de una ubicación.

También puede agregar manualmente una ubicación particular a una publicación o página usando un código corto como este:
[ubicación de la tarjeta de contacto = 2]
Reemplaza 2 con la identificación de la ubicación de la ubicación.
Eso es todo