¿Has visto sitios web que muestran íconos de archivos al lado de los enlaces de descarga? Recientemente, uno de nuestros lectores preguntó si era posible mostrar los iconos del archivo adjunto en WordPress. Sí lo es, y es bastante fácil. En este artículo, le mostraremos cómo agregar iconos de archivos adjuntos en WordPress.

Cuando necesitas archivos adjuntos en WordPress
Por defecto, WordPress le permite cargar imágenes, audio, video y otros documentos. También puede permitir que se carguen tipos de archivos adicionales en WordPress.
Cuando carga un archivo a través del cargador multimedia y lo agrega a una publicación o página, WordPress intentará incrustar el archivo si se trata de una imagen, audio, video o en un formato de archivo admitido.
Para todos los demás archivos, simplemente agregará un nombre de archivo como texto sin formato y lo vinculará a la página de descarga o archivo adjunto.

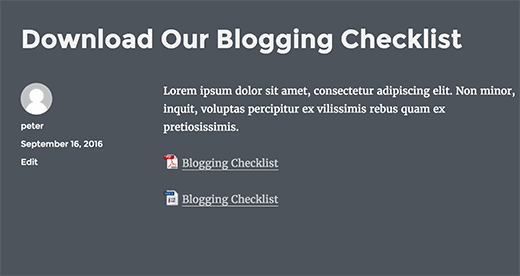
En la captura de pantalla anterior, hemos agregado un PDF y un archivo Docx. Sin embargo, es difícil para un usuario adivinar qué archivo está descargando.
Si sube regularmente diferentes tipos de archivos, puede mostrar un ícono al lado del enlace para que los usuarios puedan encontrar fácilmente el tipo de archivo que están buscando.
Habiendo dicho eso, veamos cómo agregar iconos de archivos adjuntos en WordPress para diferentes tipos de archivos.
Método 1: Agregue iconos de archivos adjuntos en WordPress usando el complemento
Lo primero que debe hacer es instalar y activar el complemento MimeTypes Link Icons. Para más detalles
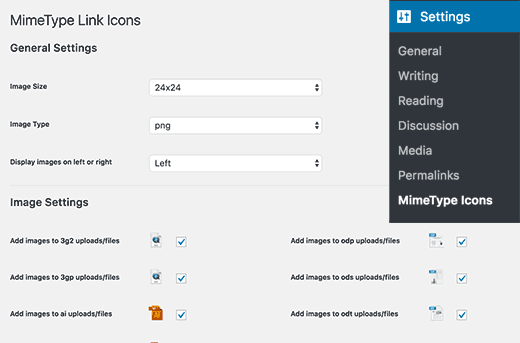
Tras la activación, debe visitar Configuración »Iconos de MimeType página para configurar los ajustes del plugin.

El complemento le permite elegir el tamaño del icono. También puede elegir entre los iconos png y gif. A continuación, debe elegir la alineación de los iconos y qué tipos de archivos mostrarán el ícono.
En las opciones avanzadas, puede habilitar clases CSS para ocultar iconos. Los enlaces de descarga de archivos incluidos en estas clases de CSS no mostrarán los íconos.

Debajo, encontrará la opción de mostrar el tamaño del archivo junto al enlace de descarga. Está desactivado de manera predeterminada, ya que podría requerir muchos recursos. Sin embargo, si lo desea, puede habilitarlo y también habilitar la opción de ‘Tamaño de archivos recuperados en caché’.
No olvide hacer clic en el botón Guardar cambios para almacenar su configuración.
Ahora puede editar una publicación o página y agregar un enlace de descarga de archivos usando el cargador multimedia. Obtenga una vista previa de su publicación y verá el icono del archivo junto al enlace de descarga.

Método 2: usar fuentes de icono para archivos adjuntos en WordPress
En este método, usaremos una fuente de icono para mostrar un ícono al lado del enlace del archivo adjunto.
Lo primero que debe hacer es instalar y activar el complemento Better Font Awesome.
Después de la activación, puede editar una publicación o página donde desee agregar un enlace adjunto.
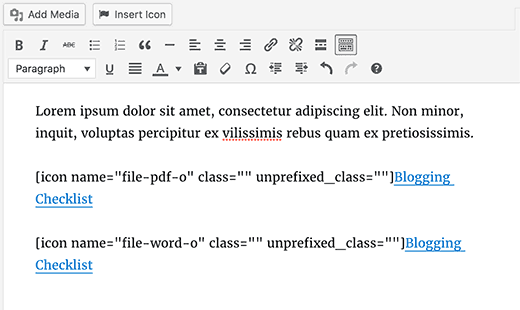
Notarás el nuevo botón ‘Insertar ícono’ en la parte superior del editor de publicaciones. Al hacer clic en él se mostrará una ventana emergente en la que puede buscar y seleccionar el icono que desea agregar.

Font Awesome viene con toneladas de iconos y tiene íconos para los tipos de archivos más comúnmente usados. Haga clic en el icono que desea agregar y el complemento agregará automáticamente el código corto requerido en el editor de publicaciones.
Ahora puede cargar su archivo e insertarlo en la publicación utilizando el cargador multimedia.

También puede agregar su propio CSS personalizado para un ícono de archivo agregando su propia clase css al shortcode de esta manera:
[icon name = “file-pdf-o” class = “” unprefixed_class = “pdf-icon”]
Ahora puedes usar .pdf-icon Clasifique para cambiar el tamaño, el color y el estilo del icono según sus propias necesidades.

