A menudo los usuarios desean imprimir artículos que les parezcan interesantes. De forma predeterminada, WordPress y la mayoría de los temas de WordPress imprimirían su página tal como está, con todos los gráficos, colores y texto en las barras laterales. En este artículo, le mostraremos cómo agregar una opción compatible con las impresoras a sus publicaciones de WordPress.

¿Por qué y cuándo necesita una opción compatible con la impresora para publicaciones de WordPress?
Algunos temas de WordPress vienen con una hoja de estilos CSS para imprimir. Esta hoja de estilo se usa cuando un usuario imprime una página. Otros temas de WordPress, pueden no cambiar la apariencia de su sitio cuando un usuario lo imprime.
Por lo general, esto da como resultado que los usuarios impriman todas las imágenes, barras laterales, encabezados, menús, etc. La mayoría de las veces no es muy agradable de leer o mirar.

Puede ver cómo se maneja su tema de WordPress imprimiendo presionando CTRL + P cuando mira una página de su sitio. Su navegador mostrará una vista previa de impresión de su sitio.
Si su tema muestra su sitio tal como aparece en el navegador, entonces no está manejando la impresión de manera diferente.
En ese caso, puede usar una opción amigable para la impresora en su sitio de WordPress. No solo hará que su contenido sea amigable con la impresora, sino que también alentará a los usuarios a imprimir con un ícono de impresión en pantalla.
Le mostraremos dos complementos que pueden agregar una opción de impresión a WordPress, y puede elegir el que mejor se adapte a sus necesidades.
Método 1: Agregar botón de impresión en WordPress con publicación de impresión y complemento de página
Este método se recomienda para los usuarios que no desean agregar código a sus archivos de tema de WordPress.
Lo primero que debe hacer es instalar y activar el plugin Publicar y la página.
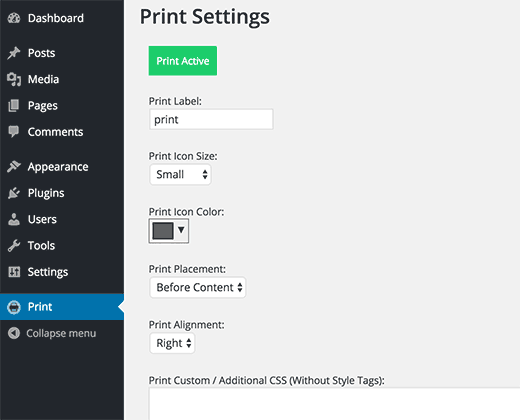
Tras la activación, el complemento agregará un nuevo elemento de menú con la etiqueta ‘Imprimir’ en la barra de administración de WordPress. Al hacer clic en él, accederá a la página de configuración del complemento.

Aquí puede elegir el tamaño y el color del icono de impresión, el texto para acompañar el icono y la alineación de impresión. Opcionalmente, puede agregar CSS personalizado que desee incluir en su plantilla de impresión.
No olvide hacer clic en el botón “Guardar y activar” para almacenar la configuración de su complemento.
Ahora puede visitar su sitio de WordPress y verá un botón de impresión en sus publicaciones individuales.

Sin embargo, el complemento no agrega automáticamente el botón de impresión a sus páginas de WordPress. Necesitarás agregar [printicon align = "left"] shortcode a sus páginas de WordPress para mostrar el icono de impresión en las páginas.
Método 2: Agregar la opción Printer Friendly usando WP-Print
Lo primero que debe hacer es instalar y activar el plugin WP-Print. Para más detalles
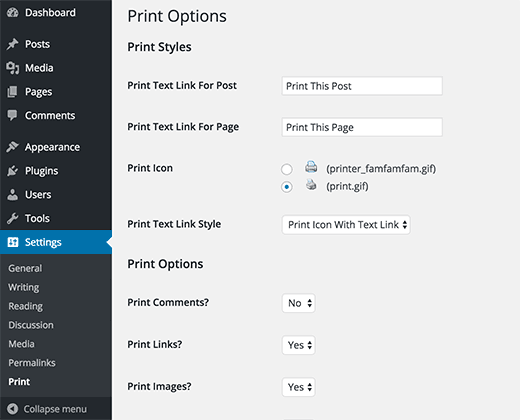
Tras la activación, debe visitar Configuración »Imprimir para configurar la configuración del plugin

Puede mostrar el ícono de impresión con texto, solo el ícono o solo el texto. Puede elegir entre dos iconos y también puede cambiar el texto que aparece con el ícono.
En las opciones de impresión, se le preguntará si desea imprimir comentarios, enlaces, imágenes o videos. Por defecto, el complemento no imprime comentarios y videos. Puede cambiar eso si desea que el complemento también imprima comentarios y videos.
En la parte inferior de cada publicación impresa, el complemento agregará un texto de exención de responsabilidad / copyright. Por defecto, mostrará el nombre de su sitio. Puede cambiar eso a cualquier cosa que desee, y también puede usar etiquetas HTML dentro del campo de descargo de responsabilidad.
No olvide hacer clic en el botón guardar cambios para almacenar su configuración.
Ahora viene la parte difícil. El complemento no agregará el botón Imprimir en tus publicaciones. Deberá editar manualmente sus archivos de temas de WordPress para agregar el botón.
Dependiendo de su tema, puede que necesite agregar el código en single.php, page.php, archive.php, content.php, etc.
Ubique la línea en su plantilla de tema que se ve así:
Debajo de esta línea, debe agregar el siguiente código donde desea mostrar el botón Imprimir:
Eso es todo, ahora puede visitar su sitio web y podrá ver el botón Imprimir.

A veces puede tener contenido que no desea incluir en la versión impresa. Simplemente envuelva ese contenido entre [no imprimir] y [/no imprimir] shortcode, así:
[donotprint] Este texto no se mostrará cuando se imprima [/ donotprint]
Esperamos que este artículo te haya ayudado a agregar una opción amigable para tus publicaciones de WordPress.
