¿Desea crear capturas de pantalla de sitios web automáticos en su sitio de WordPress? Si agrega con frecuencia capturas de pantalla del sitio web a sus publicaciones o páginas de WordPress, entonces la automatización del proceso le ahorrará tiempo dedicado a la captura de capturas de pantalla de forma manual. En este artículo, le mostraremos cómo crear capturas de pantalla de sitios web automáticos en WordPress.

Método 1: crear capturas de pantalla automáticas del sitio web en WordPress usando el complemento
Este método es más fácil, por lo tanto, recomendado para principiantes y usuarios que no quieren tratar con el código.
Lo primero que debe hacer es instalar y activar el complemento Disparos del navegador. Para más detalles
El complemento funciona de la caja, y no hay configuraciones para que usted configure.
Simplemente edite una publicación / página o cree una nueva. Notará un nuevo botón en el editor visual para agregar capturas de pantalla del sitio web.

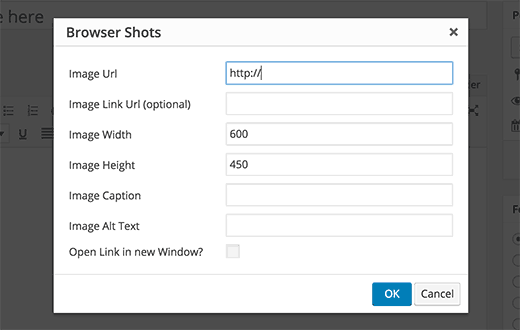
Al hacer clic en él se abrirá una ventana emergente en la que puede ingresar la URL del sitio web, el texto alternativo, el enlace a la URL y el alto / ancho de la captura de pantalla.

Haga clic en el botón Aceptar y el complemento agregará un código corto a su publicación de WordPress. Ahora puede obtener una vista previa de su publicación para ver el complemento en acción.
Si está usando el Editor de texto en WordPress o no quiere usar el botón en el editor visual, también puede agregar manualmente el código corto usted mismo.
[browser-shot url = "http://www.site.com"]
De forma predeterminada, el complemento creará una captura de pantalla de 600 x 600 píxeles. Puede cambiar eso agregando los atributos de ancho y alto al shortcode.
[browser-shot url = "http://www.site.com" width = "400" height = "400"]
También se vinculará automáticamente al sitio web. Puede cambiar eso agregando un atributo de enlace al shortcode y agregar cualquier enlace que desee.
[browser-shot url = "http://www.site.com" width = "400" height = "400" link = "http://example.com"]
Si desea agregar un título debajo de la captura de pantalla, puede hacerlo al envolver el texto de título alrededor del código breve.
sitio
La leyenda usará los estilos de leyenda de su tema de WordPress. Así es como se veía en nuestro sitio web de demostración:

El plugin Browser Shots usa la API mshots de WordPress.com para generar capturas de pantalla sobre la marcha. Estas imágenes no están almacenadas en su biblioteca multimedia de WordPress. Se sirven directamente desde los servidores de WordPress.com.
Método 2: cree capturas de pantalla automatizadas agregando código a WordPress
Este método requiere que agregue código a sus archivos de WordPress. No es recomendado para principiantes. Si te sientes cómodo pegando fragmentos de la web en WordPress, entonces puedes usar este método.
Simplemente agregue este código al archivo functions.php de su tema o un complemento específico del sitio.
función wpb_screenshots ($ atts, $ content = NULL) {
extract (shortcode_atts (array (
"snap" => 'http://s.wordpress.com/mshots/v1/',
"url" => 'http://www.site.com',
"alt" => "captura de pantalla",
"w" => '600', // ancho
"h" => '450' // altura
), $ atts));
$ img = ' !['. $ alt. ']() ';
return $ img;
}
add_shortcode ("pantalla", "wpb_screenshots");
';
return $ img;
}
add_shortcode ("pantalla", "wpb_screenshots");
De forma similar al complemento que mencionamos anteriormente, este código también usa la API mshots de WordPress.com para generar capturas de pantalla sobre la marcha.
Para mostrar una captura de pantalla del sitio web en sus publicaciones y páginas de WordPress, deberá ingresar el código breve de esta manera:
[screen url = “http://site.com” alt = “sitio”]
Reemplace los campos URL y Alt con sus propios valores.
Por defecto, este código generará una captura de pantalla de 600 x 450 píxeles. Puede cambiar eso agregando sus propios atributos de altura y ancho al shortcode.
[url de la pantalla = “http://site.com” alt = “sitio” w = “400” h = “400”]
Eso es todo
