¿Desea agregar el botón oficial de compartir de LinkedIn en WordPress? Hay muchos complementos de redes sociales que le permiten agregar botones para compartir, pero la mayoría de ellos no usan los botones oficiales. En este artículo, le mostraremos cómo agregar el botón oficial de compartir de LinkedIn en WordPress.

Agregar el botón oficial de compartir de LinkedIn en WordPress
Para este tutorial, deberás editar tus archivos de temas de WordPress. Si no ha hecho esto antes, consulte nuestra guía sobre cómo copiar y pegar código en WordPress.
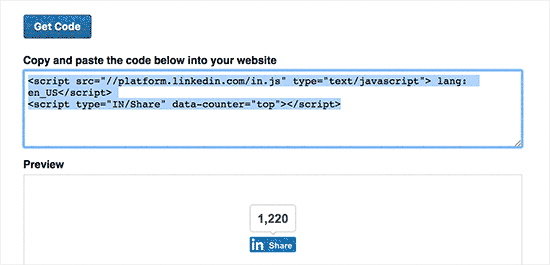
Primero, debe visitar la página de LinkedIn Share Plugin. Se le pedirá que seleccione el idioma de su sitio web y el estilo de botón que desea usar.
Puede dejar el campo URL en blanco porque el botón compartir puede obtener automáticamente la URL de la página.
A continuación, debe hacer clic en el botón ‘Obtener código’ para copiar el código de su botón Compartir de LinkedIn.

Ahora que tenemos el código para compartir, agreguemos los botones oficiales en su sitio de WordPress.
Mostrar el botón Compartir de LinkedIn en publicaciones y páginas de WordPress
Si desea mostrar el botón compartir de LinkedIn antes del contenido de su publicación, puede usar el siguiente código. Deberá copiar y pegar este código en el archivo functions.php de su tema o en un complemento específico del sitio.
function wpb_linkedin_share_before ($ content) {
// El código compartido que ha copiado de LinkedIn va aquí
$ sharecode. = '';
$ newcontent = $ sharecode. $ contenido;
devolver $ newcontent;
}
add_filter ('the_content', 'wpb_linkedin_share_forefore');
Puede guardar sus cambios y visitar su sitio web para verlo en acción.

Si desea mostrar el botón Compartir después del contenido de su publicación, deberá agregar el siguiente código.
función wpb_linkedin_share_after ($ contenido) {
$ sharecode. = '';
$ newcontent = $ contenido. $ sharecode;
devolver $ newcontent;
}
add_filter ('the_content', 'wpb_linkedin_share_after');
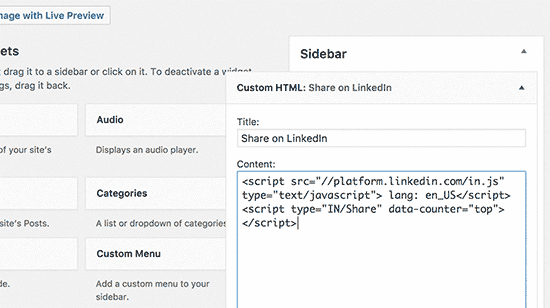
También puede agregar el código del botón Compartir de LinkedIn que copió anteriormente directamente en un widget HTML personalizado de WordPress. Simplemente visita Apariencia »Widgets página y agrega el widget ‘HTML personalizado’ a una barra lateral.
A continuación, agregue su código de botón Compartir LinkedIn dentro del widget HTML personalizado y haga clic en el botón Guardar para almacenar sus cambios.

Ahora puede visitar su sitio web para verlo en acción.

