¿Desea crear metacajas personalizadas para sus publicaciones de WordPress, páginas y tipos de publicaciones personalizadas? Los metacaps personalizados se utilizan comúnmente para proporcionar una mejor interfaz de usuario para agregar campos personalizados (metadatos) a su contenido. En este artículo, explicaremos qué es un cuadro meta personalizado y cómo puede agregar fácilmente metacajas personalizadas en publicaciones de WordPress y tipos de publicaciones.

¿Qué es un Meta Box personalizado en WordPress?
El meta box personalizado es una interfaz más fácil de usar para agregar campos personalizados (metadatos) en sus publicaciones, páginas y otros tipos de publicaciones personalizadas.
WordPress viene con una interfaz fácil de usar que te ayuda a crear contenido como publicaciones y páginas, o tipos de publicaciones personalizadas.
Normalmente, cada tipo de contenido consiste en el contenido real y sus metadatos. Los metadatos son información relacionada con ese contenido, como la fecha y la hora, el nombre del autor, el título y más. También puede agregar sus propios metadatos utilizando campos personalizados.

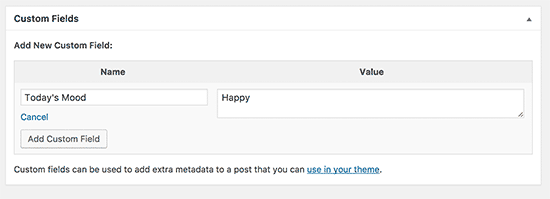
Sin embargo, agregar metadatos usando el cuadro de campos personalizados predeterminados no es muy intuitivo. Aquí es donde entran los metacajones personalizados.
WordPress permite a los desarrolladores crear y agregar sus propios metacaps personalizados en las pantallas de edición de publicaciones. Así es como los complementos más populares agregan diferentes opciones en las pantallas de edición de publicaciones.
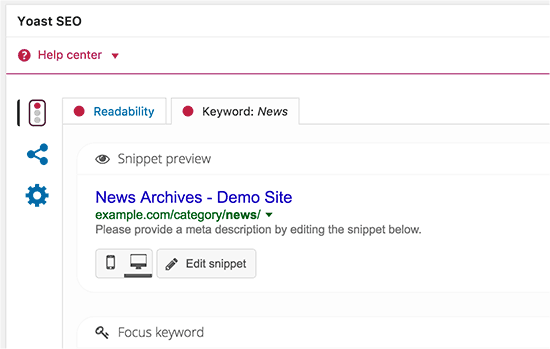
Por ejemplo, el título de SEO y el cuadro de descripción meta dentro del plugin Yoast SEO es un cuadro meta personalizado:

Habiendo dicho eso, veamos cómo puede agregar fácilmente metacajas personalizadas en publicaciones de WordPress y tipos de publicaciones.
Crear metacajas personalizadas en WordPress
primero
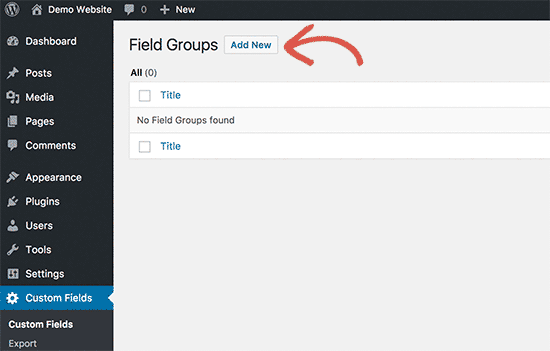
Tras la activación, el complemento agrega un nuevo elemento de menú con la etiqueta ‘Campos personalizados’ a la barra de administración de WordPress. Al hacer clic en él, accederá a la página de campos personalizados.
Esta página estará vacía ya que aún no ha creado ningún campo personalizado. Continúe y haga clic en el botón ‘Agregar nuevo’ para continuar.

Se lo dirigirá a la página ‘Agregar nuevo grupo de campos’.
Aquí debe proporcionar un título para su grupo de campo. Este título se usará como el título de tu meta box.
Después de eso, puede comenzar a agregar sus campos. Simplemente haga clic en el botón ‘+ Agregar campo’ para agregar su primer campo.

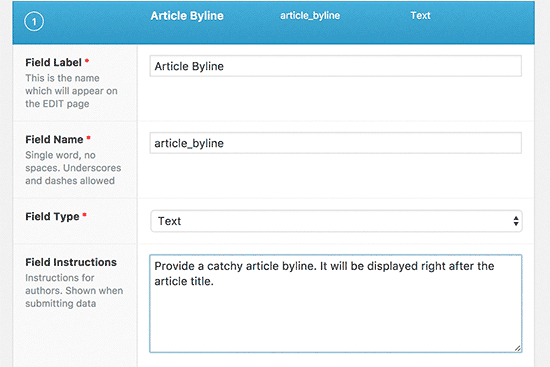
Esto abrirá el formulario de configuración de campo. Primero, debe proporcionar una etiqueta para su campo. Esta etiqueta se mostrará en su cuadro meta antes del campo.

Después de eso, debe seleccionar el tipo de campo. El plugin Advanced Custom Fields le permite elegir entre una amplia gama de opciones. Esto incluye texto, área de texto, botones de radio, casillas de verificación, editor WYSIWYG completo, imágenes y más.
A continuación, debe proporcionar instrucciones de campo. Estas instrucciones le dirán a los usuarios qué agregar en el campo.
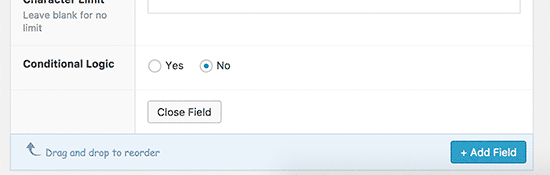
Debajo de eso, encontrará otras opciones para su campo. Debe revisar cuidadosamente estas opciones y ajustarlas para que coincidan con sus necesidades.

A continuación, haga clic en el botón Cerrar campo para contraer el campo.
Si necesita agregar más campos a su metabox, haga clic en el botón ‘+ Agregar campo’ para agregar otro campo.

Una vez que haya terminado de agregar campos, puede desplazarse hacia abajo a la sección de ubicación. Aquí es donde puede definir cuándo y dónde desea que se muestre su metapaquete.

Advanced Custom Fields viene con un puñado de reglas predefinidas para que pueda elegir. Por ejemplo, puede seleccionar tipos de publicación, categoría de publicación, taxonomía, página principal y más.
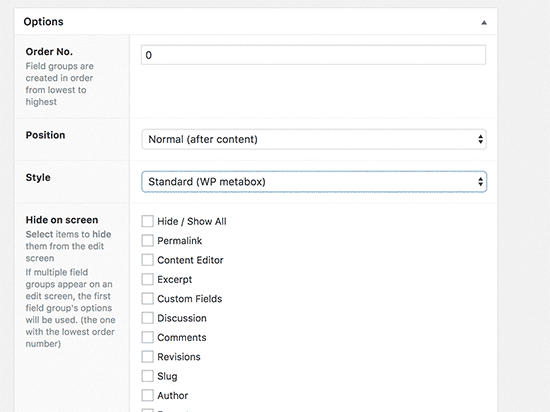
A continuación, viene la configuración de las opciones del cuadro meta.
Primero debe elegir el número de orden. Si tiene varios grupos de campos definidos para una ubicación, puede seleccionar el número de pedido para que se muestren. Si no está seguro, déjelo como 0.

A continuación, debe elegir la posición del cuadro meta en la página. Puede optar por mostrarlo después del contenido, antes del contenido o en la columna de la derecha.
Debajo de eso, necesitarás elegir un estilo para tu meta box. Puede elegir que sea como todos los otros metapaquetes de WordPress, o puede elegir que sea transparente (sin ningún cuadro de metadatos).
Si no está seguro, seleccione la opción Estándar (cuadro Meta WP).
Por último, verá una lista de campos que normalmente se muestran en una pantalla de edición de publicaciones. Si desea ocultar un campo en particular en la pantalla de edición de publicaciones, puede verificarlo aquí. Si no está seguro, entonces es mejor dejarlos sin marcar.
Una vez que haya terminado, haga clic en el botón publicar para que su grupo de campo esté activo.

Felicitaciones, ha creado con éxito su cuadro meta personalizado para su publicación de WordPress o tipo de publicación.
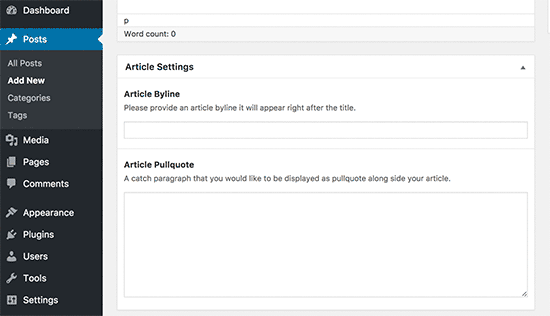
Dependiendo de su configuración, ahora puede visitar su tipo de publicación o publicación para ver su cuadro meta personalizado en acción.

Puede usar este cuadro meta personalizado para agregar metadatos en sus publicaciones o tipos de publicaciones. Esta información se almacenará en su base de datos de WordPress cuando guarde o publique la publicación.
Mostrar los datos personalizados de Meta Box en WordPress Theme
Hasta ahora, hemos creado con éxito un cuadro meta personalizado y lo mostramos en nuestra pantalla de edición de publicaciones. El siguiente paso es mostrar los datos almacenados en esos campos en su tema de WordPress.
Primero, necesita editar el grupo de campos personalizados que creó anteriormente. En la página ‘Editar grupo de campos’, verá sus campos personalizados y sus nombres.

Necesitará estos nombres de campos para mostrarlos en su sitio web.
Advanced Custom Fields te permite hacer eso de dos formas diferentes.
En primer lugar, puede usar un código abreviado para mostrar un campo personalizado en su publicación.
[acf field = "article_byline"]
También puede mostrarlos agregando código en sus archivos de tema de WordPress. Si no ha hecho esto antes, eche un vistazo a nuestra guía para principiantes sobre cómo copiar y pegar código en WordPress.
Tendrá que editar el archivo de tema donde desea visualizar los datos de estos campos. Por ejemplo, single.php, content.php, page.php, y así sucesivamente.
Deberá asegurarse de agregar el código dentro del bucle de WordPress. La forma más fácil de asegurarse de que está ingresando el código dentro del bucle es buscar una línea en su código que se vea así:
Puede pegar el código después de esta línea y antes de la línea que finaliza el ciclo:
Su código de campo personalizado se vería así:
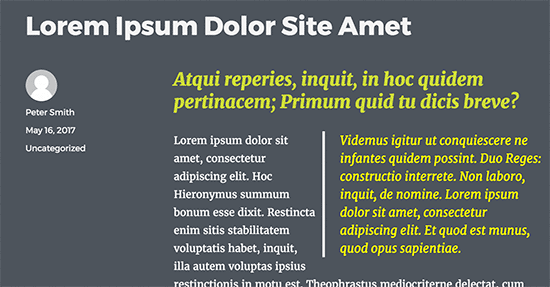
Este código mostrará los datos ingresados en el campo de artículo por artículo de nuestro cuadro meta personalizado.
Observe cómo envolvemos el código en un encabezado h2 con una clase CSS. Esto nos ayudará a formatear y personalizar el campo personalizado más tarde agregando CSS personalizado en nuestro tema.
Aquí hay otro ejemplo:
No olvides reemplazar los nombres de los campos con tus propios nombres de campo.
Ahora puede visitar la publicación donde ya ha ingresado los datos en sus campos personalizados. Podrías ver tus metadatos personalizados mostrados.

Advanced Custom Fields es un plugin muy poderoso con muchas opciones. Este tutorial solo araña la superficie. Si necesita más ayuda, no olvide consultar la documentación del complemento para ampliarla.
