Uno de nuestros lectores preguntó si era posible resaltar el rol del usuario al lado de cada comentario en WordPress. La visualización de la etiqueta de función del usuario da peso a los comentarios realizados por usuarios registrados en su sitio web, específicamente autores, editores y administradores. En este artículo, le mostraremos cómo agregar fácilmente la etiqueta de función del usuario junto a los comentarios en WordPress.

¿Por qué mostrar la etiqueta de función de usuario al lado del nombre del autor del comentario en WordPress?
Si permite el registro de usuarios en su sitio web o ejecuta un sitio web multitarea de WordPress, las etiquetas de usuario pueden presentar a los usuarios entre sí en función de sus roles de usuario.
Por ejemplo, los usuarios con la función de usuario del editor mostrarán una insignia junto a su nombre en los comentarios, lo que permitirá que otros usuarios sepan que este comentario fue realizado por un editor.
Aumenta la confianza del usuario y aumenta la participación del usuario en los comentarios en su sitio web.
Muchos temas de WordPress solo resaltan los comentarios realizados por el autor del post. No muestran etiquetas para ningún otro rol de usuario, incluso si otros usuarios registrados o administradores del sitio hacen otros comentarios.
Una vez dicho esto, echemos un vistazo a cómo agregar fácilmente la etiqueta de función del usuario al lado de los comentarios en WordPress.
Agregar etiqueta de rol de usuario junto a Comment Author Name en WordPress
Este tutorial requiere que agregue código a sus archivos de tema de WordPress. Si no ha hecho esto antes, consulte nuestra guía sobre cómo copiar y pegar fácilmente el código en WordPress.
Lo primero que debe hacer es agregar el siguiente código al archivo functions.php de su tema o a un complemento específico del sitio.
if (! class_exists ('WPB_Comment_Author_Role_Label')):
clase WPB_Comment_Author_Role_Label {
función pública __construct () {
add_filter ('get_comment_author', array ($ this, 'wpb_get_comment_author_role'), 10, 3);
add_filter ('get_comment_author_link', array ($ this, 'wpb_comment_author_role'));
}
// Obtener el rol de autor del comentario
función wpb_get_comment_author_role ($ author, $ comment_id, $ comment) {
$ authoremail = get_comment_author_email ($ comment);
// Verifica si el usuario está registrado
if (email_exists ($ authoremail)) {
$ commet_user_role = get_user_by ('email', $ authoremail);
$ comment_user_role = $ commet_user_role-> roles [0];
// Salida HTML para agregar al lado del nombre del autor del comentario
$ this-> comment_user_role = ' ';
} else {
$ this-> comment_user_role = '';
}
devolver $ autor;
}
// Mostrar el autor del comentario
function wpb_comment_author_role ($ author) {
return $ author. = $ this-> comment_user_role;
}
}
new WPB_Comment_Author_Role_Label;
terminara si;
Este código de función anterior se engancha en los filtros de WordPress utilizados para mostrar el nombre del autor del comentario para incluir la etiqueta del rol del usuario.
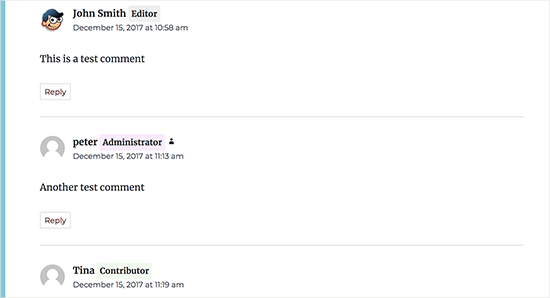
Ahora puede visitar cualquier publicación con comentarios para verla en acción. Los comentarios hechos por los usuarios registrados mostrarán su rol de usuario al lado del nombre del autor del comentario. Cualquier comentario realizado por usuarios no registrados solo mostrará el nombre del autor del comentario.

Ahora que hemos agregado la función de usuario, es hora de darle un estilo y hacer que se vea limpia.
En nuestro código, hemos agregado una clase de CSS para cada función de usuario, por lo que podemos utilizar estas clases de CSS para personalizar cada insignia de usuario de manera diferente (es decir, usar diferentes colores, etc.)
Puede usar la siguiente muestra de CSS como punto de partida:
.comment-author-label {
relleno: 5px;
tamaño de letra: 14px;
border-radius: 3px;
}
.comment-author-label-editor {
color de fondo: #efefef;
}
.comment-author-label-author {
color de fondo: #faeeee;
}
.comment-author-label-contributor {
color de fondo: # f0faee;
}
.comment-author-label-subscriber {
color de fondo: # eef5fa;
}
.comment-author-label-administrator {
color de fondo: # fde9ff;
}
Siéntase libre de ajustar el CSS a su gusto. Así es como se veía en nuestro sitio web de demostración: