¿Has notado las notificaciones push web utilizadas en sitios web populares como Facebook? Recientemente, uno de nuestros lectores preguntó si era posible agregar notificaciones push web en WordPress. Por supuesto que es. En este artículo, le mostraremos cómo agregar notificación push web a su sitio de WordPress.

¿Por qué agregar notificaciones Web Push a su sitio de WordPress?
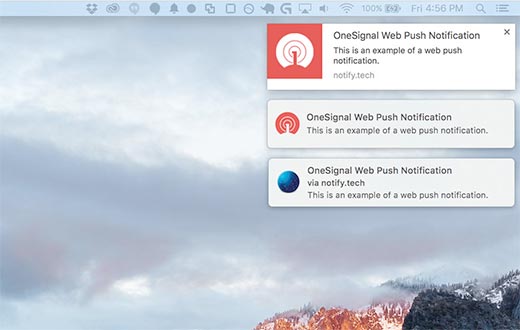
Las notificaciones push web son mensajes clicables que se muestran en la parte superior del escritorio del usuario. Se pueden mostrar incluso cuando el navegador del usuario no está abierto.

Además del escritorio, las notificaciones push Web también funcionan en los navegadores móviles.
Los sitios populares como Facebook, Pinterest, LinkedIn y muchos otros ya están usando notificaciones push web. Está demostrando ser más atractivo que los SMS, el marketing por correo electrónico y otras redes sociales. Según una encuesta, las notificaciones push tienen una tasa de apertura del 50% en los dispositivos móviles.
Esto significa una audiencia más comprometida para su sitio de WordPress y un aumento significativo en sus visitas a la página general y los visitantes que regresan.
Habiendo dicho eso, echemos un vistazo a cómo agregar notificaciones push web a un sitio de WordPress.
Configuración de Notificaciones Push Web en WordPress con OneSignal
OneSignal es un servicio gratuito que le permite agregar notificaciones automáticas a cualquier sitio web, web o aplicaciones móviles.
Lo primero que debe hacer es instalar y activar el complemento de OneSignal. Para más detalles
Tras la activación, el complemento agregará una nueva opción de menú etiquetada OneSignal en su barra de administración de WordPress. Al hacer clic en él, irás a la página de configuración del complemento.

La página de configuración está dividida en pestañas Configuración y Configuración. La pestaña de configuración es realmente documentación detallada sobre cómo configurar notificaciones OneSignal en WordPress. Tiene los mismos pasos que le mostraremos en este tutorial.
Para configurar OneSignal, deberá agregar diferentes claves de API e ID de aplicación en la configuración del complemento.
Empecemos.
Paso 1: Crea claves de Google
Primero debe visitar el sitio web del Asistente de servicios de Google.

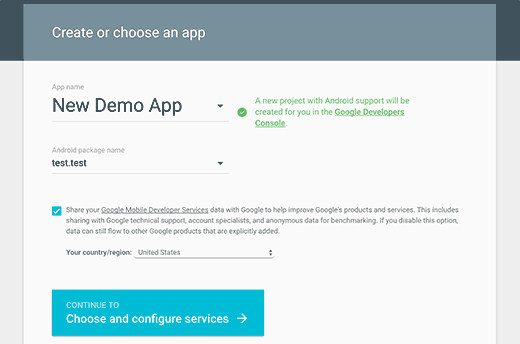
Simplemente proporcione un nombre para su aplicación y agregue un nombre de paquete de Android. OneSignal no usa el nombre del paquete de Android, pero es un campo obligatorio.
A continuación, elija su país y región, luego haga clic en el botón ‘Elegir y configurar servicios’.
Esto lo llevará a la pantalla siguiente donde se le pedirá que seleccione los servicios de Google que desea usar con su aplicación. Debes hacer clic en el botón “Habilitar la mensajería Google Cloud”.

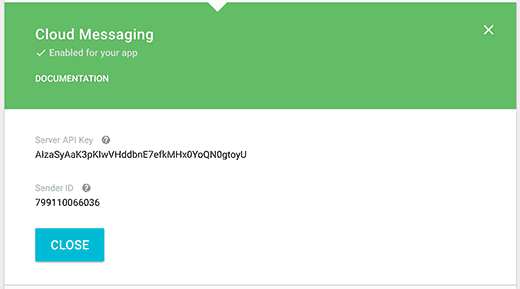
Ahora verá la clave de la API del servidor y la ID del remitente.

Debe copiar su Id. De remitente y pegarla en la ficha Configuración del plugin de WordPress en el campo Número de proyecto de Google.
También debe copiar la clave de API del servidor y pegarla en un archivo de texto en su computadora. Necesitarás esta clave de API más adelante en este tutorial.
Paso 2: configurar las notificaciones de Chrome y Firefox Push
Ahora configuraremos las notificaciones push en Chrome y Firefox. Primero debe visitar el sitio web de OneSignal y crear su cuenta gratuita.
Una vez que haya creado su cuenta, debe iniciar sesión y hacer clic en el botón “Agregar una nueva aplicación”.

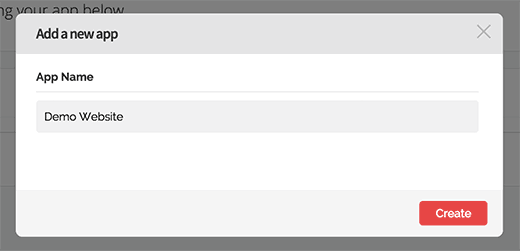
Se le pedirá que ingrese un nombre para su aplicación. Puede usar cualquier nombre que desee y luego haga clic en el botón “Crear” para continuar.

En la siguiente página, se le pedirá que seleccione una plataforma para configurar. Debe seleccionar ‘Empujar sitio web’ y luego hacer clic en el siguiente botón para continuar.

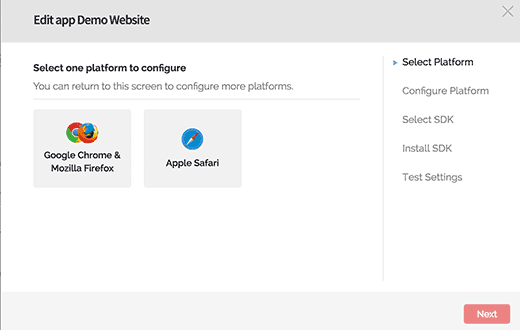
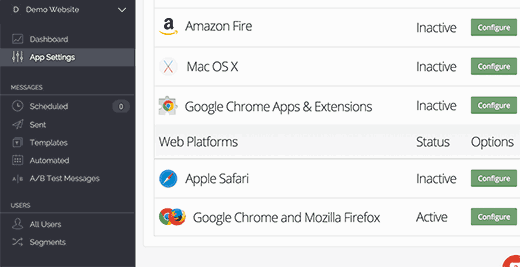
Después de lo cual se le pedirá que seleccione la plataforma del navegador. Verá Google Chrome y Mozilla Firefox en un cuadro y Safari en otro cuadro.
Debes hacer clic en el cuadro de Google Chrome y Mozilla Firefox. Le mostraremos cómo configurar Safari, más adelante en este artículo.

Haga clic en el siguiente botón para continuar.
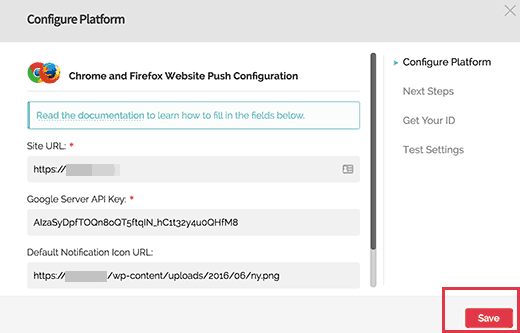
En el siguiente paso, se le pedirá que ingrese la URL de su sitio de WordPress, la clave de API de Google Server y la URL para su imagen de icono de notificación predeterminada.

Si su sitio web no es compatible con SSL / HTTPS, debe marcar la casilla junto a “Mi sitio no es completamente HTTPS” opción. También puede configurar SSL en su sitio web si lo desea, pero no es obligatorio.
Google Chrome no admite notificaciones push web para sitios web que no sean SSL o SSP. OneSignal resuelve este problema suscribiendo usuarios a un subdominio en su propio dominio https.
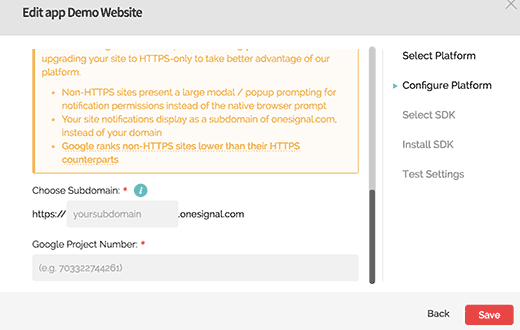
Comprobación “Mi sitio no es completamente HTTPS” la opción mostrará las opciones de respaldo de HTTP. Deberá elegir un subdominio para su aplicación e ingresar el número de proyecto de Google o la identificación del remitente que generó en el primer paso.

Haga clic en el botón Guardar para continuar. Ahora puede salir de este cuadro de diálogo. Se le indicará con un aviso que su configuración aún no está completa y puede reanudarse más tarde. Haga clic en Sí para cerrar el cuadro de diálogo.
Paso 3: Obtener las claves de OneSignal
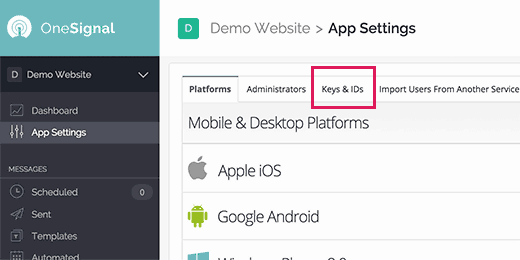
Ahora necesita obtener OneSignal Keys para su sitio web. Desde el panel de la aplicación, haz clic en Configuración de la aplicación.

Esto lo llevará a la página de configuración de su aplicación. Debe hacer clic en la pestaña Claves e ID.

Esto mostrará su ID de aplicación de OneSignal y la clave de API de reposo.

Debe copiarlos y pegarlos en la pestaña de configuración del complemento OneSignal WordPress en su sitio.
Paso 4: configurar las notificaciones de Safari Web Push
Recuerde que omitimos la configuración de notificación de inserción web de Safari. Ahora le mostraremos cómo configurar notificaciones web push de Safari.
Inicie sesión en su cuenta de OneSignal y vaya a la página Configuración de la aplicación. Desplácese hacia abajo a las plataformas web y haga clic en el botón Configurar al lado de Apple Safari.

Aparecerá un cuadro de diálogo donde se le pedirá que ingrese el nombre de su sitio y la URL del sitio.

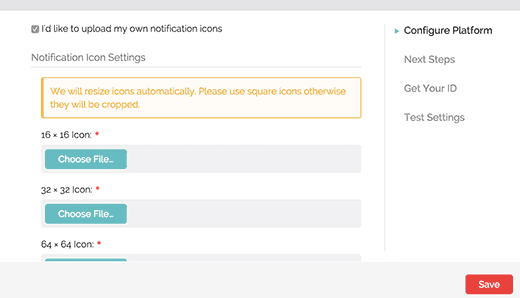
Luego debe marcar la casilla junto a ‘Me gustaría subir mis propios iconos de notificación’ opción.
Ahora verá una opción para subir diferentes tamaños de iconos. Estas son imágenes cuadradas, use Photoshop o cualquier programa de edición de imágenes para crear iconos en los tamaños exactos.
Haga clic en elegir botones de archivo para cargar todos sus iconos.

Haga clic en el botón Guardar y luego cierre el cuadro de diálogo.
Actualice la página Configuración de la aplicación y desplácese hacia abajo a la sección Plataformas web. Esta vez verá ‘Web ID’ en Apple Safari.

Debe copiar esta ID web y pegarla en la pestaña Configuración del complemento de OneSignal en su sitio.
Eso es todo, ha configurado correctamente las notificaciones automáticas web de OneSignal para su sitio de WordPress.
Paso 5: prueba las notificaciones Push Web en tu sitio de WordPress
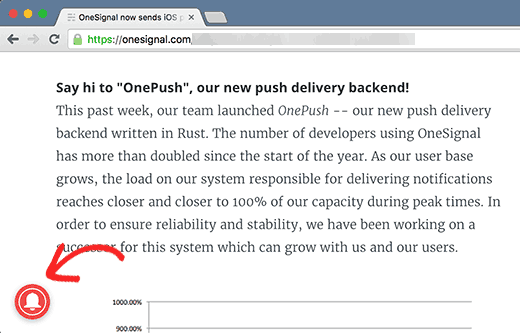
De manera predeterminada, el complemento de OneSignal agregará un ícono de suscripción a su sitio de WordPress. Visite su sitio web en un navegador compatible y luego haga clic en el botón de suscripción.

Verá el mensaje predeterminado “gracias por suscribirse”.
Ahora inicie sesión en la cuenta de OneSignal. Haga clic en el nombre de su aplicación y luego en Configuración de la aplicación.
Desplácese hasta la sección de plataformas web y haga clic en el botón Configurar al lado de Google Chrome y Firefox.

Verá la pantalla de configuración de la plataforma que rellenó antes. Simplemente haga clic en el botón Guardar y luego haga clic en Continuar.

Se le pedirá que seleccione el SDK de destino. Debe seleccionar WordPress y luego hacer clic en Siguiente.

Dado que solo tiene un suscriptor en este momento, su ID de suscriptor se completará automáticamente.
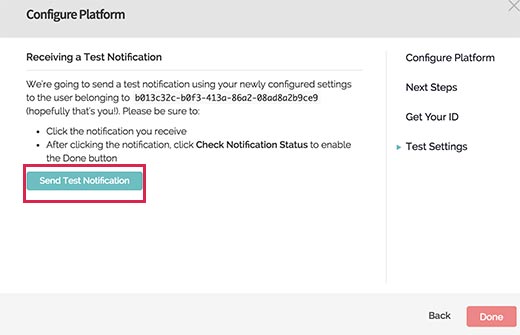
Haga clic en el botón siguiente y llegará a la ‘Configuración de prueba’ paso.
Haga clic en ‘Enviar notificación de prueba’ botón.

One Signal ahora enviará una notificación push web.
La apariencia de las notificaciones puede variar según el navegador que utilizó para suscribirse. Cuando la notificación aparece en la pantalla de su computadora, debe hacer clic en ella.

Le llevará a la pantalla de confirmación, que muestra que ha configurado correctamente las notificaciones automáticas web de OneSignal para su sitio web.

Vuelva a la pantalla de configuración en el sitio web de OneSignal y haga clic en ‘ Verificar estado de notificación Botón

Ahora verá otro mensaje de éxito que indica que ha agregado correctamente notificaciones push web a su sitio de WordPress.
Cómo enviar notificaciones Push Web en WordPress con OneSignal
El complemento de notificaciones automáticas web de OneSignal en su sitio de WordPress enviará automáticamente una notificación a todos los suscriptores cuando publique una nueva publicación.
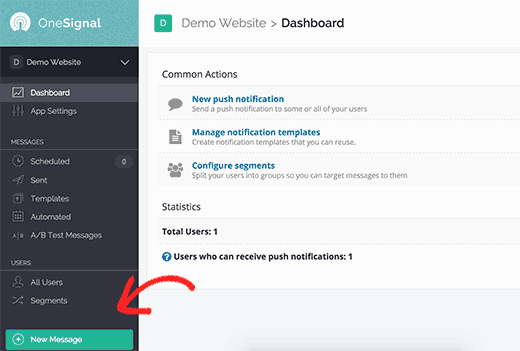
También puede enviar notificaciones manualmente desde su Tablero de aplicaciones de OneSignal. Inicie sesión en su cuenta de OneSignal y haga clic en el nombre de su aplicación.
Desde el menú a su izquierda, haga clic en el botón ‘Nuevo mensaje’.

Esto lo llevará a la pantalla del nuevo mensaje. Puede ingresar un título y algo de contenido para su notificación.

También puede hacer clic en Opciones, Segmentar, Programar / Enviar más tarde para personalizar aún más su notificación push web.
Por ejemplo, puede vincularlo a una página particular de su sitio, enviarlo a un segmento particular de sus usuarios o programarlo para que se envíe a una hora específica.
Esperamos que este artículo te haya ayudado a agregar notificaciones push web en tu sitio de WordPress.