¿Desea crear un tablero de clientes en WordPress? Un panel personalizado en WordPress puede ayudar a sus clientes con los recursos y los accesos directos que necesitan para comenzar. En este artículo, le mostraremos cómo crear un panel de control del cliente en WordPress sin escribir ningún código ni afectar la capacidad del cliente para actualizar sus sitios web.

¿Por qué crear un panel de control del cliente en WordPress?
Como proveedor de soluciones de WordPress, se encontrará con clientes que no han usado WordPress antes y que no están familiarizados con la terminología de HTML, CSS o WordPress.
Al crear un tablero personalizado para los clientes, puede proporcionarles una interfaz magra de WordPress y una usabilidad mejorada.
Mejorará la satisfacción del cliente, lo que generará más trabajo repetido. Sus clientes necesitarán menos asistencia, lo que también le ahorrará tiempo.
Dicho esto, echemos un vistazo a cómo crear fácilmente un panel de control del cliente en WordPress.
Le guiaremos a través de diferentes pasos en el proceso. Puede decidir cuánto desea personalizar según los requisitos de su cliente.
1. Ocultar menús de administración innecesarios
Al crear un sitio web para sus clientes, puede usar diferentes plugins de WordPress, tipos de publicaciones personalizadas, constructores de páginas de WordPress y otras herramientas. Muchas de estas herramientas agregarán sus propios elementos de menú en la barra de administración de WordPress, crearán widgets personalizados en el tablero de administración y agregarán enlaces en la barra de herramientas.
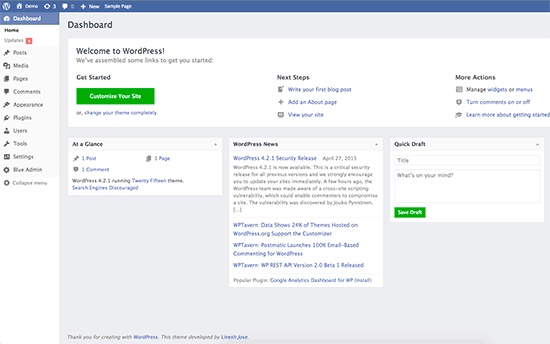
El resultado final parece un poco complicado. Para un cliente que nunca ha usado WordPress, estos elementos adicionales hacen que el tablero parezca más complicado de lo que necesita.

Comencemos creando un panel de control del cliente limpiando el desorden.
Para hacer eso, necesitarás instalar y activar el complemento Adminimize. Para más detalles
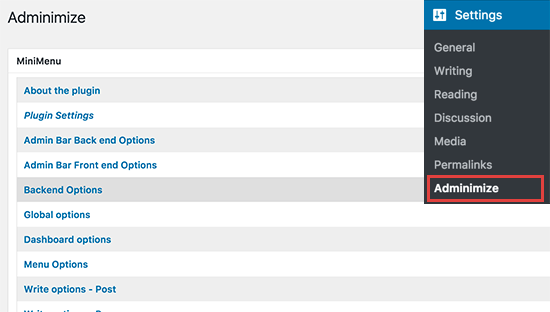
Tras la activación, debe visitar Configuraciones »Administrar página para configurar el complemento.

Verá diferentes secciones administrativas enumeradas en la página de configuración. Al hacer clic en una sección, se expandirá y verá las opciones para esa sección en particular.

Puede mostrar u ocultar cualquier elemento enumerado en una sección para diferentes roles de usuario. Revise cuidadosamente cada elemento antes de ocultarlo, ya que esto puede afectar la capacidad de su cliente para usar su sitio web.
Para instrucciones detalladas
2. White Label WordPress Dashboard
El complemento Adminimize cubre una gran cantidad de opciones para controlar la apariencia de su panel de administración de WordPress. Sin embargo, no tiene opciones para ocultar la marca de WordPress y el etiquetado en blanco del área de administración.
Las etiquetas blancas incluyen reemplazar el logotipo de WordPress con un logotipo personalizado, cambiar el pie de página del área de administración, mostrar u ocultar elementos de los menús, y más.
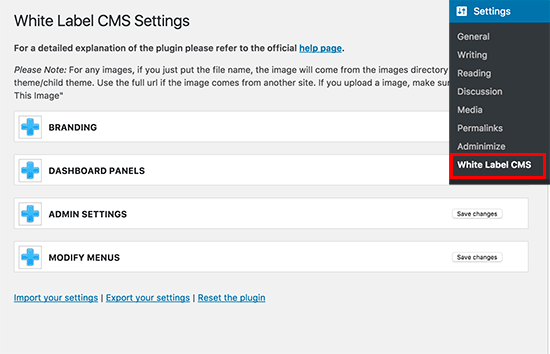
En primer lugar, debe instalar y activar el complemento White Label CMS. Después de la activación, dirígete a Configuración »White Label CMS página para configurar los ajustes del plugin.

La página de configuración está dividida en diferentes secciones. Puede hacer clic en una sección para expandir y ver su configuración.
Algunas opciones en el complemento también están disponibles en Adminimize. Si ya ha ocultado esas opciones, puede omitirlas.
Para obtener instrucciones detalladas sobre cada sección, eche un vistazo a nuestro artículo sobre cómo etiquetar en blanco su panel de administración de WordPress.
3. Cambiar la apariencia del tablero de WordPress
WordPress viene con un puñado de esquemas de color de administrador que los usuarios pueden cambiar de sus perfiles. Puede establecer un esquema de color como predeterminado para nuevos usuarios. También puede crear un esquema de color personalizado propio.

¿Quieres llevarlo al siguiente nivel? Pruebe los temas de administración de WordPress. Estos temas están disponibles como complementos que puede instalar para cambiar el aspecto de su área de administración de WordPress.

Aquí hay algunos temas y plugins gratuitos de administración de WordPress que puedes probar.
4. Agregue recursos útiles al panel del cliente
Al entregar proyectos a sus clientes, notará que muchos de ellos tienen preguntas similares. Agregar una sección de ayuda o recursos en el panel del cliente de WordPress puede ayudarlo a responder esas preguntas y ahorrar tiempo en brindar soporte.
La mejor forma de agregar una sección de ayuda es instalando y activando el complemento de Ayuda de WP. Tras la activación, el complemento agrega una nueva opción de menú ‘Ayuda editorial’ en la barra de administración de WordPress. Al hacer clic en él, irá a la página de configuración.

Esta área estará vacía ya que aún no ha creado ningún recurso de ayuda. Continúe y haga clic en el botón ‘Agregar nuevo’ para crear uno.
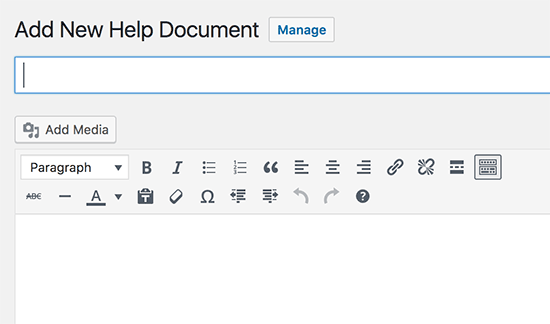
En la página siguiente, puede crear su documento de ayuda de la misma manera que crearía una publicación o página de WordPress.

La Ayuda de WP utiliza un tipo de publicación personalizado para documentos, y son jerárquicos como páginas. Puede crear documentos padre e hijo para organizarlos.

También puede sincronizar documentos desde otro sitio de WordPress. Esto le permite usar la misma documentación para todos sus proyectos de clientes.
Para instrucciones detalladas
5. Crear widgets personalizados en el tablero
Los widgets del tablero de instrumentos son lo primero que ven los usuarios cuando inician sesión en el área de administración de WordPress. Este es el mejor lugar para dirigir a sus clientes en la dirección correcta mediante la adición de sus propios widgets personalizados.
Aquí hay un código de widget de tablero simple que puede usar como punto de partida.
Deberá agregar este código en el archivo functions.php de su tema o en un complemento específico del sitio.
add_action ('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets () {
global $ wp_meta_boxes;
wp_add_dashboard_widget ('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
función custom_dashboard_help () {
// Contenido que desea mostrar dentro del widget
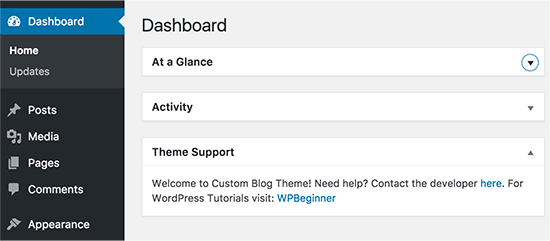
eco ' Bienvenido a Custom Blog Theme! ¿Necesitas ayuda? Póngase en contacto con el desarrollador aquí.
';
}
No olvides cambiar la parte del contenido con tu propio mensaje. Puede usar HTML simple para formatear y diseñar.
Así es como se veía en nuestro sitio web de demostración.

Para obtener más información, consulte nuestro artículo sobre cómo agregar widgets personalizados en WordPress.
Eso es todo por ahora.